Actions
Actions define operations that a Thing can perform. Unlike properties, actions
are not instantaneous state representations but rather tasks or commands that the
Thing can execute. For instance, a smart light bulb might have actions like
turnOn, turnOff, or
setBrightness. Actions are invoked using POST requests, and
their execution may take time, often returning a result upon completion.
- The
inputfield can only be set when creating the Action. - The
statusfield cannot be set when creating the Action; it will default to pending. The only allowed values are:pending,running,cancelled,completed, orfailed. - The
timeCompletedfield will automatically be set when the status changes tocompleted,failed, orcancelled. - Updating the
statusof a failed Action will clear theerrorfield.
Add Actions to a Thing
-
In the Overview panel of a Thing, click the plus icon next
to Actions.
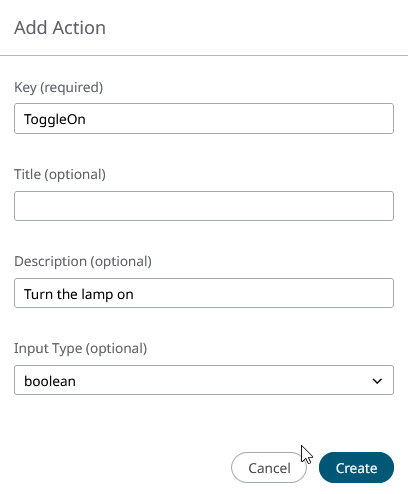
The New Action dialog opens.
- Enter the Action Key value. This should be a descriptor of the Action.
-
If desired, enter a Title, any optional descriptors for the Action and the
input type.
Figure 1. 
-
Click Create.
The information is added to the schema.
actions": { "ToggleOn": { "description": "Turn the lamp on ", "input": { "type": "boolean" } } },
-
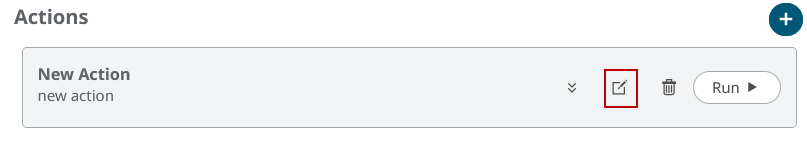
Once the Action has been created, you can click on the
Edit icon to make further changes to this
Action.
Figure 2. 
Actions Detailed Information
Actions follow a very similar format to Properties (and indeed, to Events). AnythingDB provides a schema for defining Actions, and metadata keys for describing them in detail.
| Metadata Definition | Description | Required? | Type |
|---|---|---|---|
title |
Title of the action displayed in the UI | No | string |
description |
Additional content to tell the user what the action is for. | No | string |
input |
Defines the expected format of the action body. | No | object |
Many Actions are a simple command like "turn on" or "turn off". However, other times, Actions require parameters in the command like "Change Volume", where the Action command needs to specify not just that the volume should change but what it should change to.
These Action command parameters are defined in the input metadata
key, in the Action description. This input key follows the same
rules as a property - it can be defined by a primitive type and
then, based on the type, further defined by other metadata
keys.
array- Expects a list of results
boolean- Expects a true/false
number- Expects any real number
integer- Expects any whole number
object- Expects a JSON object with additional properties defined.Note: Using Object type properties, you can nest properties within properties to create rich structures.
string- Expects a series of letters and/or numbers
null- Expects no value
| Metadata Definition | Description | Required? | Type |
|---|---|---|---|
title |
Title of the action input | No | string |
description |
Additional content to tell the user what the action input is for. | No | string |
unit |
Provides a reference unit, especially for numbers and integers. | No | string |
readOnly |
Validates that a value should not be written to. | Yes (default is false) |
boolean |
| Metadata Definition | Description | Required? | Type |
|---|---|---|---|
minimum |
Minimum value. Used for validation. | No | number |
maximum |
Maximum value. Used for validation. | No | number |
| Metadata Definition | Description | Required? | Type |
|---|---|---|---|
minimum |
Minimum value. Used for validation. | No | integer |
maximum |
Maximum value. Used for validation. | No | integer |
{
...
"actions": {
"toggleOn": {
"title": "Turn On/Off",
"description": "This action turns the stereo on or off, depending on the stereos current state."
},
"volumeChange": {
"title": "Change the volume",
"description": "Change the volume of the Sound Stereo System over a set interval",
"input": {
"type": "object",
"properties": {
"level": {
"type": "integer",
"minimum": 0,
"maximum": 100
},
"volumeLevelDuration": {
"type": "integer",
"minimum": 0,
"unit": "seconds"
}
}
}
},
}
}