MQTT Subscribe Workflow
-
To handle the communication from IoT Studio to Embed, from the
Blocks/ Extensions/ IoT menu, add an MQTT Subscribe
block and configure it with the information related to the EdgeDevice Thing
create in IoT Studio.
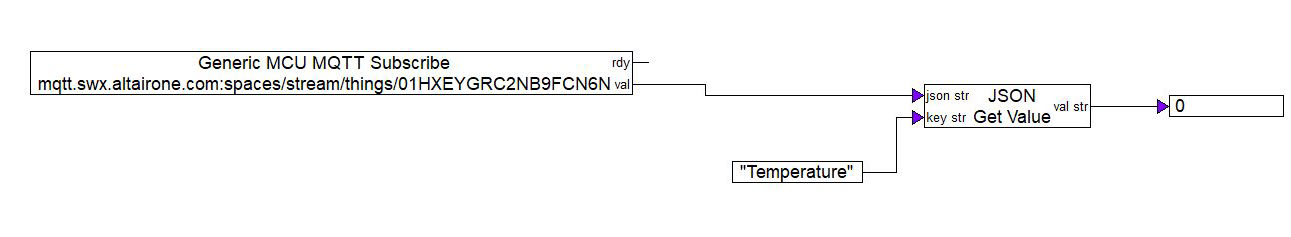
Figure 1.
-
Enter the required parameters as explained below (optional are the same as in
the previous section for the publishing workflow):
- Host Name: Specifies the MQTT broker address. For IoT Studio, use mqtt.swx.altairone.com.
- Topic: Specifies the MQTT topic on which the
message is to be published. It should look like
spaces/{space}/things/{thingId}/properties/Temperature - Username and Password: MQTT credentials of your Thing. They are needed to allow to send the data to your Thing. Information about how to get them can be found Manage Security
- Keep Alive: Make sure it is set to 0.
- From the Blocks/ Extensions/ IoT menu, add a JSON Get Value block. This block reads the JSON-formatted string and outputs the value of the specified key. Link the MQTT Subscribe block as the JSON input of the Get Value block.
- From the Blocks / Signal Producer menu add a const block and enter "Temperature". Link this as the input key value of the JSON Get Value block.
- From the Blocks / Signal Consumer menu, add a display block and link it as the output of the JSON Get Value block.
-
When Go is selected, the Embed diagram begins executing
sending data to IoT Studio every 0.5 seconds. A video of the two applications
communicating is presented below:
Detailed information about the Embed blocks can be found below.