Displaying the Legacy Visualizations
On the Part Types pane, tap the Show Legacy slider. Three tabs are displayed that allow you to define the settings of dashboard visualizations or parts.
On the Visual tab  :
:


| Part | Description |
|
Visualizations |
These are the visualizations recommended for use, which will cover all of the features and functionality previously provided by various legacy visualizations. |
|
Legacy Visualizations |
These are the visualizations that do not require a Timeseries Transform. They are no longer recommended for use since there are new graphs that provide the same features in a better way. |
|
Legacy Timeseries Visualizations |
These are the visualizations that DO require a Timeseries Transform. They are no longer recommended for use since there are new graphs that provide the same features in a better way. |
IMPORTANT: The new Axis Graphs (X-Axis Graph and Y-Axis Graph) are different from the legacy visualizations in many aspects. See Axis Graphs for more information.
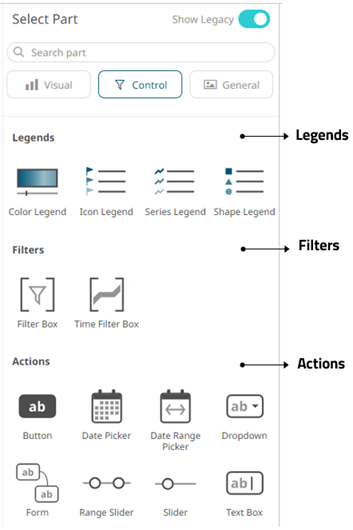
On the Control Tab 

| Part | Description |
|
Legends |
Link legends to visualizations using drag and drop commands. Four types of legend are supported: Series, Color, Icon, and Shape. |
|
Filter data to highlight outliers, patterns and trends. Filters must be populated with data columns for them to function. |
|
|
Allow actions to be executed against pre-defined selections and can be used to provide inputs to filtered data sets. |
On the General Tab 

| Part | Description |
|
These can be completely independent of your data. Add labels and explanatory text to help users better understand how to use a dashboard using text boxes. Or link them up to a data column for dynamic displays. |
|
|
Allows resizing of the visualizations in a dashboard. |
|
|
Allows a web page to be displayed within a dashboard or page. |
|
|
These are also independent of your data. Add logos or other graphics to your dashboards using Image Boxes. |
|
|
Allows the designer of a workbook to include a bespoke JavaScript code inside a dashboard. |
|
|
Supports a tabbed panel within a dashboard where visuals can be assigned to each tab. |
Once you have items from the Part Types pane on the dashboard canvas, you can move them around, resize or remove.
(c) 2013-2025 Altair Engineering Inc. All Rights Reserved.
