コンストラクションツリー
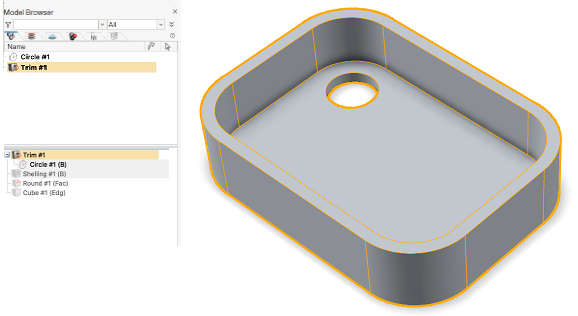
モデルブラウザは、オブジェクトのコンストラクション履歴をツリーで表示します。実際のツリーと同様、親ノード、ルートノードはツリーの一番下にあり、子ノードはブランチのように一番上にあります。


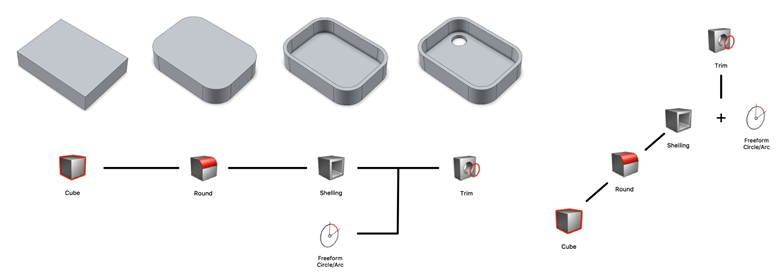
ツリーとダイアグラムからわかるように、カットアウトなど、最終オブジェクト(トリム)のコンストラクションは、キューブオブジェクトから始まりました。キューブが変更され、ラウンドオブジェクトとして保存されました。したがって、キューブはラウンドオブジェクトのソースオブジェクトであり、親でもあります。
- ソースまたは親オブジェクト(この場合は、キューブ)は非表示になり、グレー表示されます。
- キューブのコピーがオンザフライで作成され、ラウンドの入力として使用されます。モデリングビューでラウンドを選択すると、ツリーではラウンドは黄色でハイライト表示されてキューブはグレー表示されるため、キューブはラウンドの親/ソースオブジェクトであることが示されます。