Entity Selection#
Some examples require external input files. Before you start, please follow the link in the Example Scripts section to download the zip file with model and result files.
Example 01 - Part lists with Collections and evalTcl()#
First, the example goes through the standard steps (setting up the window, loading the model/result files, and contouring the results) including setting up the animation frame and the model orientation.
In the second part, the code demonstrates how to create a list of component IDs or names. The first approach uses the Tcl function in the postquery package using evalTcl() function. The second approach uses collection and the getEntities() method.
Note
In HyperView, the component entity is represented by the Part class.
1import hw
2import hw.hv as hv
3import os
4
5scriptDir = os.path.abspath(os.path.dirname(__file__))
6modelFile = os.path.join(scriptDir, "aerobox", "aerobox.fem")
7resultFile = os.path.join(scriptDir, "aerobox", "aerobox-LC1-2.op2")
8
9ses = hw.Session()
10ses.new()
11page = ses.get(hw.Page)
12win = ses.get(hw.Window)
13win.type = "animation"
14win.addModelAndResult(modelFile, result=resultFile)
15animTool = hw.AnimationTool()
16animTool.currentFrame = 1
17hw.evalHWC("view orientation iso")
18
19print()
20print("Part lists by evalTcl() with postquery package")
21hw.evalTcl("package require postquery")
22partList = [int(x) for x in hw.evalTcl("::hwp::getComponentList").split()]
23print("Part ID List = ", partList)
24partNameList = hw.evalTcl("::hwp::getComponentList -byname 1").split()
25print("Part Name List = ", partNameList)
26
27print()
28print("Part lists by Collections")
29partCol = hv.Collection(hv.Part)
30partList = [p.id for p in partCol.getEntities()]
31print("Part ID List = ", partList)
32partNameList = [p.name for p in partCol.getEntities()]
33print("Part Name List = ", partNameList)

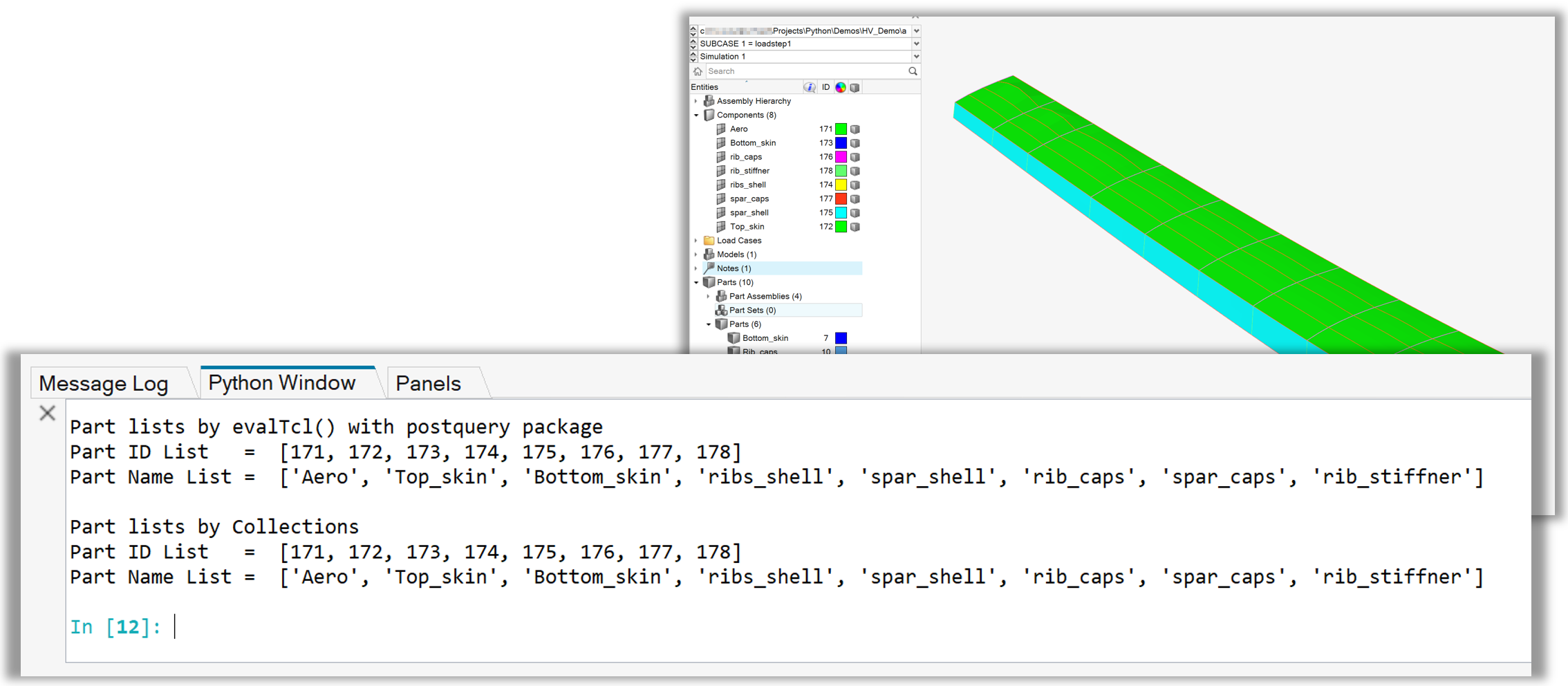
Figure 1. Output of ‘Part lists with Collections and evalTcl() postquery’
Example 02 - Interactive Selection with Default Settings#
After loading the NEON_FRONT.h3d from the installation demos folder, an instance of the InteractiveSelection class is created with the default attribute values. Subsequently, the select() is called to prompt the user to select entities interactively in the graphics and return a new collection object. Finally, various attributes of the interSel and partCol object are printed out in the console.
1import hw
2import hw.hv as hv
3import os
4
5ALTAIR_HOME = os.path.abspath(os.environ['ALTAIR_HOME'])
6modelFile = os.path.join(ALTAIR_HOME,'demos','mv_hv_hg','animation','h3d','NEON_FRONT.h3d')
7
8ses = hw.Session()
9ses.new()
10win = ses.get(hw.Window)
11win.type = 'animation'
12win.addModelAndResult(modelFile)
13
14# Interactive Selection with default settings
15interSel = hv.InteractiveSelection()
16partCol = interSel.select()
17print('')
18print('Interactive Selection with Defaults')
19print('-----------------------------------')
20print('Selection type = {}'.format(interSel.type))
21print('Selection mode = {}'.format(interSel.mode))
22print('Selection modal = {}'.format(interSel.modal))
23print('Selection message = {}'.format(interSel.message))
24print('Collection size = {}'.format(partCol.getSize()))
25print('{} selected'.format(interSel.type))
26
27for p in partCol.getEntities()[:10]:
28 print(' Part id = {} name = {}'.format(p.id,p.name))
29print(' ...')
30win.draw()
Figure 2. Custom Context at interactive Part selection using default settings
Example 03 - Interactive sorted Node List Selection#
After loading the NEON_FRONT.h3d from the installation demos folder, an instance of the InteractiveSelection class is created with specific attribute values: the entity type is set to "Node", and the mode is set to "list". The code also defines as message that appears in the bottom left corner of the application window.
Subsequently, the select() is called to prompt the user to select entities interactively in the graphics and return a new list object (nodeList). Setting modal to True disables interaction with the rest of the application while the entity selector widget is displayed - user can only select entities and manipulate the model in the graphics. After the entity selection is confirmed, the code proceeds with printing various attributes of the interSel object to the console.
Finally, for loop is executed to calculate and print out distances from the first node in nodeList to the rest of the nodes.
1import hw
2import hw.hv as hv
3import os
4import numpy as np
5
6ALTAIR_HOME = os.path.abspath(os.environ['ALTAIR_HOME'])
7modelFile = os.path.join(ALTAIR_HOME,'demos','mv_hv_hg','animation','h3d','NEON_FRONT.h3d')
8
9ses = hw.Session()
10ses.new()
11win = ses.get(hw.Window)
12win.type = 'animation'
13win.addModelAndResult(modelFile)
14
15interSel = hv.InteractiveSelection(type='Node',
16 modal=True,
17 mode='list',
18 message='Select Nodes into sorted List'
19 )
20nodeList = interSel.select()
21print('Selection type = {}'.format(interSel.type))
22print('Selection mode = {}'.format(interSel.mode))
23print('Selection modal = {}'.format(interSel.modal))
24print('Selection message = {}'.format(interSel.message))
25print('List length = {}'.format(len(nodeList)))
26pathLength = 0
27nodeA = nodeList[0]
28print(' Start node = {}'.format(nodeA.id))
29
30for nodeB in nodeList:
31 pathLength += np.linalg.norm(np.array(nodeB.coords) - np.array(nodeA.coords))
32 print(' Path length to node {} = {}'.format(nodeB.id,pathLength))
33 nodeA = nodeB
Figure 3. Custom context of interactive sorted Node list selection