デベロッパツール
デベロッパリボンを有効にして、PythonデバッガとUIデザイナーにアクセスします。
- ファイルメニューで、拡張マネージャーをクリックします。
-
デベロッパツール拡張機能で、ロードを切り替えてデベロッパリボンを表示します。

Pythonデバッガ
デバッグアイコンをクリックして、デバッグモードを有効にします。
-
デベロッパリボンで、デバッグツールを選択します。

-
デバッグメニューからデバッグの開始を選択するか、デバッグアイコン
 をクリックします。
注: エディタ内のPythonスクリプトは、最初に保存する必要があります。未保存のファイル名には*が付きます。デバッグモードが有効になると、デバッグメニューの下の他のウィンドウが使用できるようになります。
をクリックします。
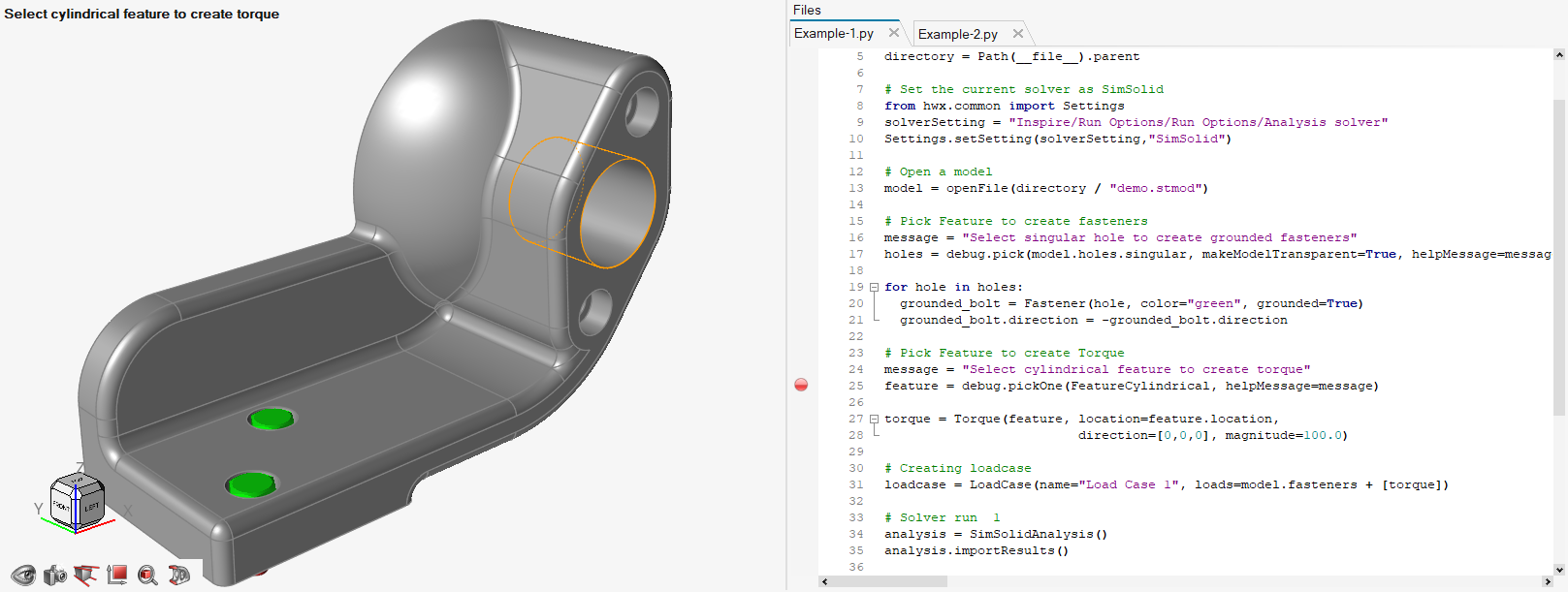
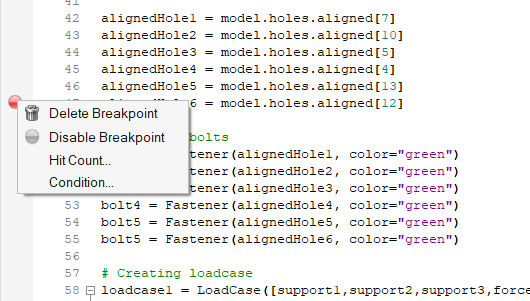
注: エディタ内のPythonスクリプトは、最初に保存する必要があります。未保存のファイル名には*が付きます。デバッグモードが有効になると、デバッグメニューの下の他のウィンドウが使用できるようになります。 - ブレークポイントを設定するには、設定したいラインの横の左マージンをクリックします。
-
実行ファイル
 をクリックして、デバッグプロセスを開始します。
ブレークポイントにヒットすると、その内側に矢印が表示されます。これは、次の実行行を示すものです。
をクリックして、デバッグプロセスを開始します。
ブレークポイントにヒットすると、その内側に矢印が表示されます。これは、次の実行行を示すものです。 -
ブレークポイントにヒットしたら、次のオプションを選択します。
- ステップオーバー
 をクリックすると、現在の行を実行して次の行を実行するために移動します。マージンの黄色い矢印がそのポイントに移動します。
をクリックすると、現在の行を実行して次の行を実行するために移動します。マージンの黄色い矢印がそのポイントに移動します。 - ステップ情報
 をクリックすると、現在の実行行でユーザーが書いた任意の関数コールを入力します。存在しない場合は、ステップオーバーと同様に動作します。
をクリックすると、現在の実行行でユーザーが書いた任意の関数コールを入力します。存在しない場合は、ステップオーバーと同様に動作します。 - 逆に、ステップアウト
 をクリックすると、現在の関数から抜け出し、関数が呼び出された地点まで移動します。
をクリックすると、現在の関数から抜け出し、関数が呼び出された地点まで移動します。 - ステップ(至)
 をクリックすると、残りの実行パスで次のブレークポイントに到達するか、スクリプトの終端に到達するまで実行が再開されます。
をクリックすると、残りの実行パスで次のブレークポイントに到達するか、スクリプトの終端に到達するまで実行が再開されます。
- ステップオーバー
- Inspireアイコンをクリックして、フルアプリケーションに戻ります。
モデルウィンドウ
モデルウィンドウには、コードの実行に伴って変化するInspireグラフィックが表示されます。

モデルウィンドウのコンポーネントは、リターン時にInspireに転送されます。
Inspireの変更は、InspireアイコンをクリックしてInspireのフルモードに戻っても保持されます。
コマンド履歴
コマンド履歴は、Pythonのコマンドの記録を表示します。
Pythonウィンドウで実行されたすべてのコマンドが、最後に実行されたコマンドを先頭に、順番に表示されます。コマンドをダブルクリックすると、その関数が再度呼び出されます。
Python変数ブラウザ
Python変数ブラウザを使用して、スクリプトをステップ実行しながら変数の値を監視します。
デフォルトでは、Python変数ウィンドウは表示されません。Python変数ウィンドウを表示/非表示にするには、ビューメニューを使用します。
利用可能な変数名がリストされ、変数の現在の値と、そのタイプとスコープが表示されます。値は、新しい値を入力することで上書きできます。変更された値は次に使用されます。
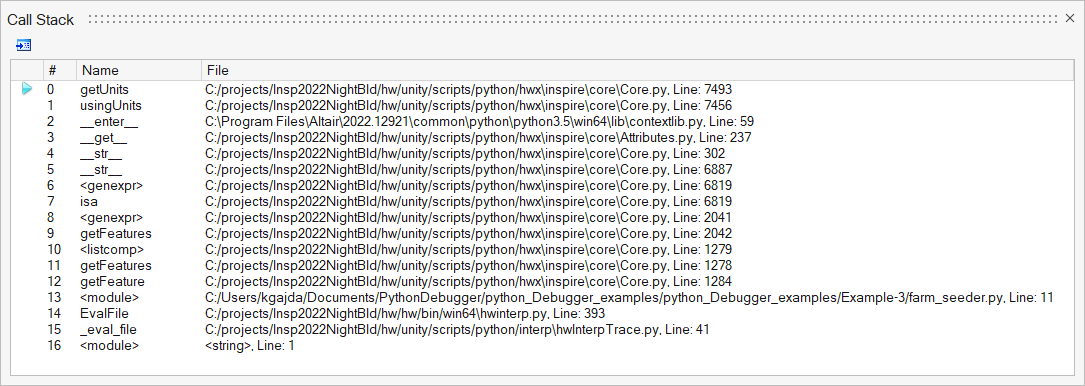
コールスタックウィンドウ
コールスタックウィンドウは、スクリプトの実行時にトレースしたパスを表示します。
コールスタックウィンドウは、デバッグモードでのみアクセス可能です。また、デフォルトでは、コールスタックウィンドウは表示されません。コールスタックウィンドウを表示/非表示にするには、を使用します。

ウォッチウィンドウ
ウォッチウィンドウを使用して、スクリプトをステップ実行しながら変数の値を監視します。
ウォッチウィンドウにはデバッグモードでのみアクセス可能です。また、デフォルトでは、ウォッチウィンドウは表示されません。ウォッチウィンドウを表示/非表示にするには、メニューを使用します。
変数名は、最初の列に入力するか、エディタからドラッグして配置できます。また、エディタでハイライト表示させ、コンテキストメニューのウォッチに選択を追加を選択することでも追加できます。変数の現在の値(または複数の値)は、2列目に表示されます。値は、新しい値を入力することで上書きできます。変更された値は次に使用されます。
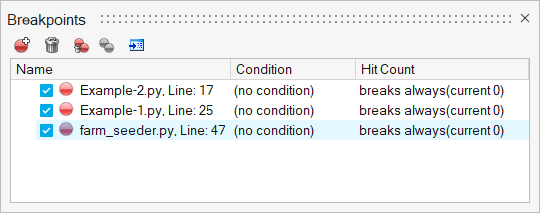
ブレークポイントウィンドウ
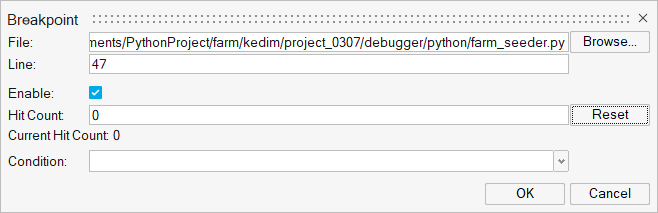
ブレークポイントウィンドウには、デバッグセッションのすべてのブレークポイントが表示されます。各ブレークポイントは、ホストファイルとライン番号とともに表示されます。
ブレークポイントウィンドウにはデバッグモードでのみアクセス可能です。また、デフォルトでは、ブレークポイントウィンドウは表示されません。を使用して、ブレークポイントウィンドウを表示/非表示にします。

個々のブレークポイントは、その横にあるボックスをオフにすることで無効にできます。また、このウィンドウからブレークポイントを作成したり、削除したりすることもできます。ブレークポイントをクリックすると、エディタ上でその位置にカーソルが置かれます。


UIデザイナー
UIデザイナーツールキットの定義済みオブジェクトを使用してグラフィカルなユーザーインターフェースを作成します。
-
デベロッパリボンで、UIデザイナーツールを選択します。

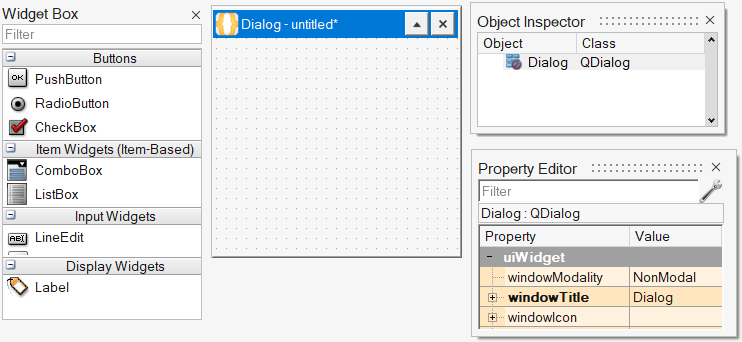
UIデザイナーが新しいウィンドウで表示されます。
-
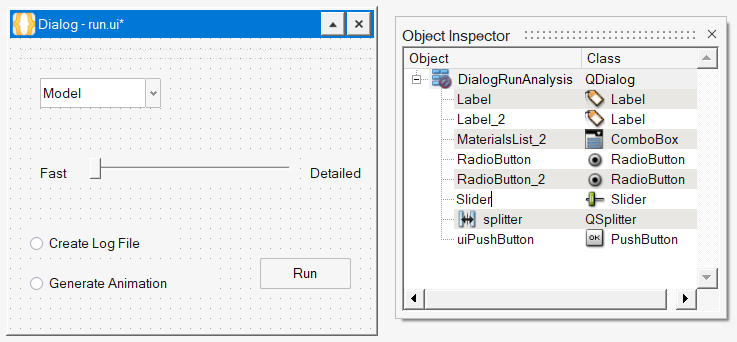
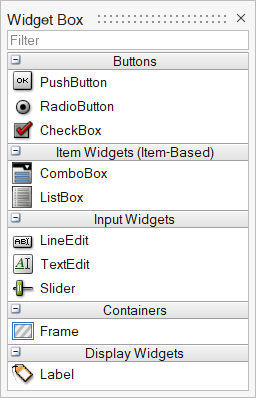
ウィジェットボックスからオブジェクトをダイアログにドラッグして、GUIデザインを作成します。
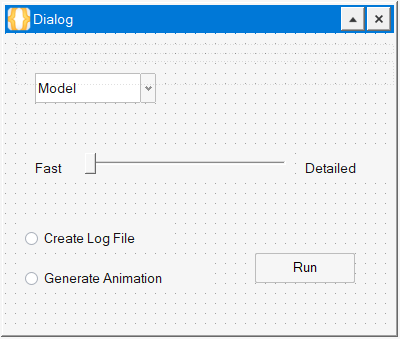
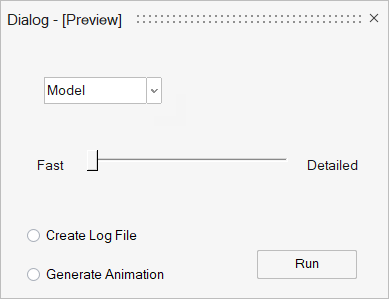
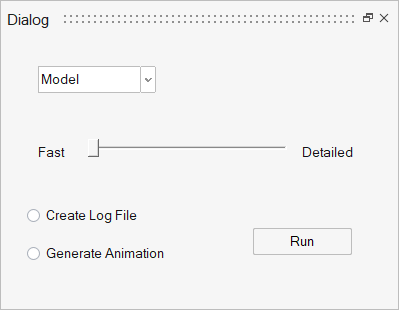
次の例は、リストボックス、スライダー、ラジオボタン、プッシュボタン、ラベルからなる簡単なGUIです。

-
デザインに応じて、各オブジェクトの位置、名前、プロパティを変更します。
- 位置を調整するには、オブジェクトを選択し、マウスまたは矢印キーで移動させます。
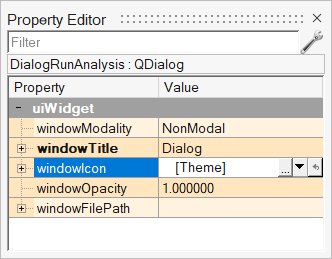
- プロパティを変更するには、オブジェクトを選択し、プロパティエディターで必要なプロパティを変更します。

また、オブジェクトを右クリックし、コンテキストメニューから様々なプロパティを定義することもできます。
重要: ウィジェットを自動的にレイアウトする方法(たとえば、ローカライズされたGUIでパネルのサイズが変更された場合やテキストの長さが変更された場合など)については、 https://doc.qt.io/qt-5/designer-to-know.html#the-concept-of-layouts-in-qt -
UIデザイナーリボンから、プレビューボタンを選択します。
 グラフィカルなユーザーインターフェースデザインのプレビューが表示されます。デザインをレビューしてから、プレビューウィンドウを閉じます。
グラフィカルなユーザーインターフェースデザインのプレビューが表示されます。デザインをレビューしてから、プレビューウィンドウを閉じます。
-
デザインを保存して希望のファイル形式を指定します。
名前をつけて保存 説明 *.ui デザインをUIデザイナーファイルとして保存します。UIデザイナーでデザインの作業を継続する場合は、このファイル形式を使用します。 .py デザインをPythonファイルとして保存します。コードスケルトンを生成するには、この形式を使用します。 注: デザインをコードとして保存すると、UIデザイナーに読み戻すことはできません。UIデザイナーで開けるデザインの作業バージョンを保持する場合は、コードとして保存する前に.ui形式で保存してください。 - Inspireウィンドウに戻り、デザインの.pyファイルをロードします。
-
ファイルを実行します。
UIデザイナーで保存したコードファイルに基づいてGUIを生成します。

オブジェクト名の変更
オブジェクトインスペクター、プロパティエディタ、またはコンテキストメニューを使用して、ユーザーインターフェースデザインのオブジェクトの名前を変更します。
-
デザイン中のオブジェクトをレビューします。
 注: オブジェクト名は、例のダイアログにある「Fast」「Detailed」などのラベルとして使用できるテキストと混同しないように注意してください。テキストはオブジェクトそのものであり、オブジェクトインスペクターに表示されます。
注: オブジェクト名は、例のダイアログにある「Fast」「Detailed」などのラベルとして使用できるテキストと混同しないように注意してください。テキストはオブジェクトそのものであり、オブジェクトインスペクターに表示されます。 -
以下のオプションでオブジェクト名を変更します。
重要: オブジェクト名にはスペース、特殊文字は使用できません。
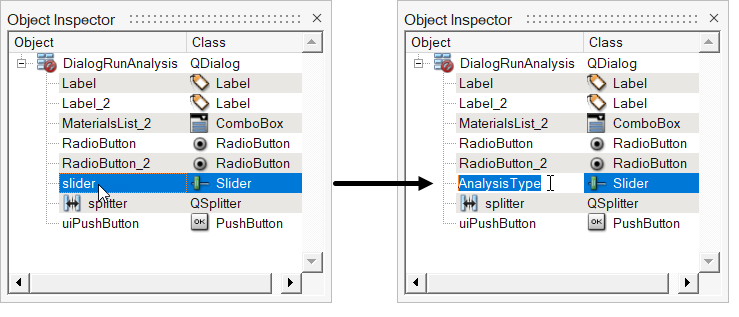
- オブジェクトインスペクターでオブジェクトをダブルクリックして希望の名前を入力します。
この例では、スライダーオブジェクトの名前を SliderからAnalysisTypeに変更することを示します。
- ダイアログまたはオブジェクトインスペクターでオブジェクトを右クリックし、コンテキストメニューからchangeObjectnameを選択し、マイクロダイアログで希望の名前を入力します。
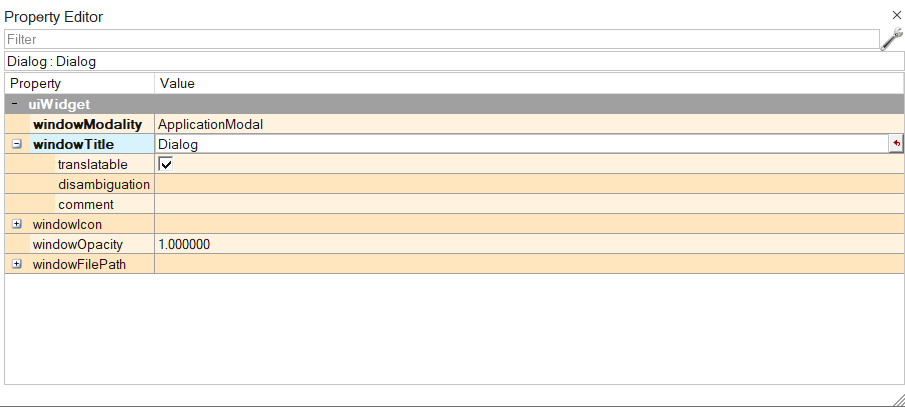
- プロパティエディターで、[widget]Titleフィールドを選択し、希望の名前を入力します。トップレベルダイアログは、オブジェクトインスペクターでのみ名前を変更できます。

また、名前の変更はデザインがa Pythonファイルとして保存されたときに、コードにも反映されます。 - オブジェクトインスペクターでオブジェクトをダブルクリックして希望の名前を入力します。
オブジェクトプロパティの修正
プロパティエディターのオプションを使用して、ユーザーインターフェースデザインのオブジェクトを変更します。
オブジェクトプロパティ

| uiObjectプロパティ | 説明 |
|---|---|
| objectName | オブジェクトの名前を指定します。 |
| uiWidgetプロパティ | 説明 |
|---|---|
| enabled | GUIでオブジェクトを有効にするには、このプロパティを選択します。 このプロパティは、uicontrolオブジェクトの |
| geometry | 形状設定を展開し、オブジェクトの寸法をXとY、または幅と高さで定義します。 このプロパティは、uicontrolオブジェクトの |
| font | フォントの設定を展開して定義します。 |
| visible | このプロパティを選択すると、ウィジェットの可視性がオンまたはオフに設定されます。 このプロパティは、uicontrolオブジェクトの |
| toolTip | ツールチップのテキストを入力するか、ツールチップのファイルを指定します。 |