Parameter Value Passing into the Web Client
The Web client uses JSON URL query string to pass parameters.
For example:
/params/{"param1":"value1","param2":"value2"}
Again, parameter values must be URL encoded:
http://[host:port]/panopticon/workbook/#/[workbook_name]/[dashboard_name]/params/
{"param1":"value1","param2":"value2"}
Where:
- Parameters are passed in JSON format
- Every parameter’s name should be enclosed in double quotes (i.e., “”)
- /params/ sub-path should be placed in prior to JSON sections with parameters
- Special symbols in the parameter values should be URL-encoded. (Refer to Special Symbols to Pass Parameter Values into the HTML5 Client for more information.)
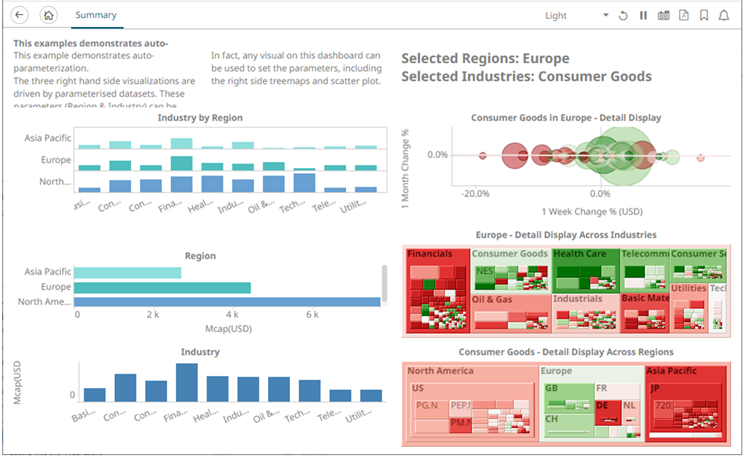
Here is an example URL with parameters that displays one of the example workbooks:
http://localhost:8080/panopticon/workbook/#/How%20to%20Auto%20Parameterize/
Summary/params/%7B%22Region%22:%22Europe%22,%22Industry%22:%22Consumer%20Goods%22%7D
This workbook can also be displayed on the web browser using this URL:
http://localhost:8080/panopticon/workbook/#/How to Auto Parameterize/Summary/params/{"Region":"Europe","Industry":"Consumer Goods"}
To filter specific values, the array of values can be passed again in a standard JSON format, enclosing the array elements into square brackets:
{"Region":["Europe","North America"]}
For example:
http://localhost:8080/panopticon/workbook/#/How to Auto
Parameterize/Summary/params/{"Region":["Europe","North America"],"Industry":"Consumer Goods"}
(c) 2013-2025 Altair Engineering Inc. All Rights Reserved.