Examples#
Example 01 - Custom Dialog#
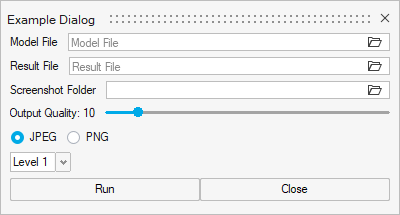
The demo code generates a custom dialog using the Dialog class and fills it with various widgets (Label, Slider, ComboBox, HRadioButtons, etc.). The spatial arrangement of the widgets is controlled via the VFrame class. The code is organized into MyCustomGui() function that also contains nested functions defining individual GUI functionalities.
1from hwx import gui
2
3import os
4
5def MyCustomGui():
6
7 # Set of functions used as commands linked to various widgets
8 def onClose(event):
9 dialog.Hide()
10
11 def onRun(event):
12 dialog.Hide()
13 gui.tellUser("Done!")
14
15 def onModified():
16 # Function to update the output label with the slider value when
17 # the slider is interactively used
18 output.value = str(f"Output Quality: {slider.value}")
19
20 def comboboxFunc(event):
21 # output.text = event.value
22 pass
23
24 # Creating objects for various UI widgets
25 label1 = gui.Label(text="Model File")
26 modelFile = gui.OpenFileEntry(placeHolderText="Model File")
27 label2 = gui.Label(text="Result File")
28 resultFile = gui.OpenFileEntry(placeHolderText="Result File")
29 label3 = gui.Label(text="Screenshot Folder")
30 folderSel = gui.ChooseDirEntry(tooltip="Select output directory")
31 slider = gui.Slider(maxvalue=100, tracking=False, value=10, command=onModified)
32 output = gui.Label(f"Output Quality: {slider.value}")
33 formats = (("jpeg", "JPEG"), ("png", "PNG"))
34 buttons = gui.HRadioButtons(formats)
35 levels = (("lvl1", "Level 1"), ("lvl2", "Level 2"), ("lvl3", "Level 3"))
36 combobox = gui.ComboBox(levels, command=comboboxFunc)
37
38 # Defining the pair of custom buttons at the bottom of the dialog
39 close = gui.Button("Close", command=onClose)
40 create = gui.Button("Run", command=onRun)
41
42 # Creating a vertical frame to organize all the widgets.
43 # We are using integer values or <-> spacer to control the spacing between widgets.
44 mainFrame = gui.VFrame(
45 (label1, 10, modelFile),
46 (label2, 10, resultFile),
47 (label3, 10, folderSel),
48 (output, 10, slider),
49 (buttons, "<->"),
50 (combobox, "<->"),
51 (create, close),
52 )
53
54 # Creating a dialog instance that hosts and displays all the widgets constructed above
55 dialog = gui.Dialog(caption="Example Dialog", width=400, height=200)
56 dialog.addChildren(mainFrame)
57
58 # Displaying the dialog with prescribed dimensions
59 dialog.show()
60
61MyCustomGui()

Figure 1. Custom dialog containing various widgets