Example
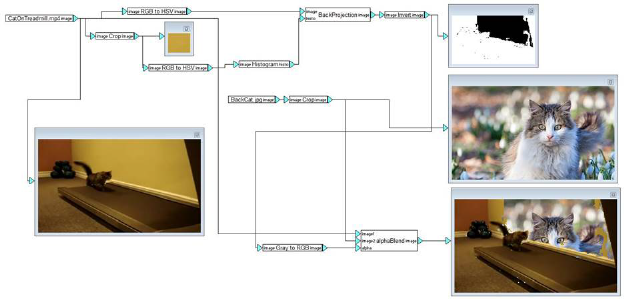
In the following example, the close-up picture of a cat (image 2) is overlaid on a video of a cat on a treadmill (image 1).

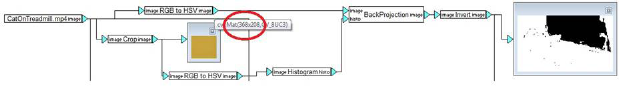
The masking area is predominantly the gold colored wall with a specific pixel value. The Histogram, Back Projection, and Invert blocks are used to create the masking area:

Note that the image size (as highlighted with the red circle) is 368 x 208 pixels. Also note that the image is converted to HSV because this is a format restriction of the Histogram block. The Invert block is used to more easily see the masking area in black.
The close-up image of the cat’s face is the background area that will be applied to the masking area. Note that its size is also 368 x 208.

Finally, all three images (image with masking area (α), close-up cat face (background), and cat on treadmill video (foreground)) are feed into the Alpha Blending block. Before the image with masking area is fed into Alpha Blending, it must be converted back to RGB format:
