Color Variable Configuration for Text Columns Using the #RGB Color Source
Aside from assigning the categorical items to the colors of the selected palette, the color names (i.e., red, green, blue, etc.) or Hex Codes (i.e., #FFFFFF, #000000, etc.) in a column of the data table can be used.
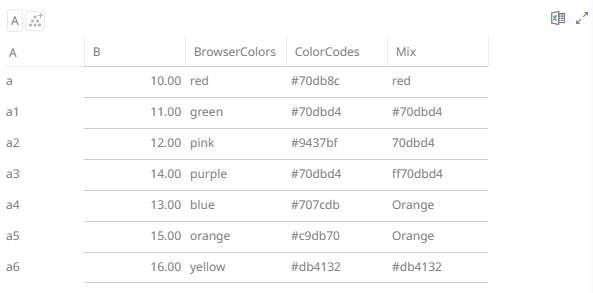
For example, the data table has the following columns:
|
A |
B |
BrowserColors |
ColorCodes |
Mix |
|
a |
10.00 |
red |
#70db8c |
red |
|
a1 |
11.00 |
green |
#70dbd4 |
#70dbd4 |
|
a2 |
12.00 |
pink |
#9437bf |
70dbd4 |
|
a3 |
14.00 |
purple |
#70dbd4 |
ff70dbd4 |
|
a4 |
13.00 |
blue |
#707cdb |
Orange |
|
a5 |
15.00 |
orange |
#c9db70 |
Orange |
|
a6 |
16.00 |
yellow |
#db4132 |
#db4132 |
The values of the BrowserColors, ColorCode, and Mix columns can be used as colors (background or text) for a column in the visualization.
|
NOTE |
Color names are case-insensitive. Some color names consist of two or three words, and they must never be entered with spaces. For example, a correct value is 'DarkOliveGreen'. The 140 color names supported by all modern browsers can be used: https://www.w3schools.com/colors/colors_names.asp.
|
Steps:
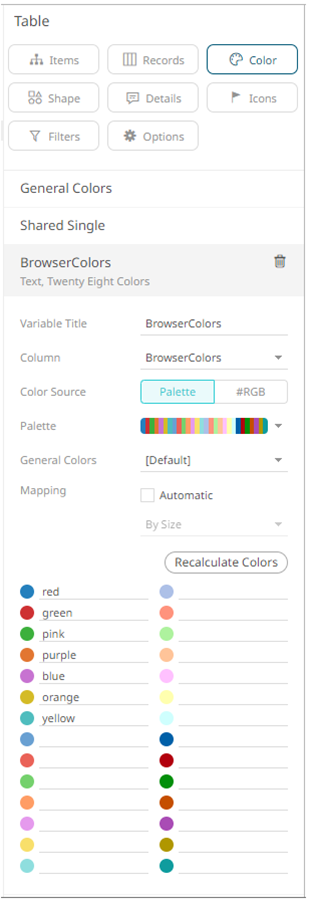
1. To associate other columns from the data table, drag and drop them to the Color variable drop area. Select one to display the corresponding configuration pane.

Note
that the values of the BrowserColumns column do not match the
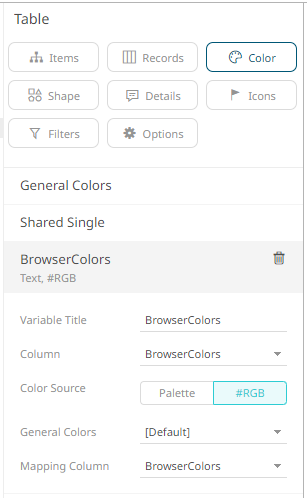
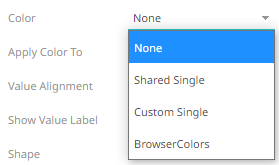
associated color palette. To use the color names, select the #RGB
 Color
Source.
Color
Source.

2. Select the General Colors that will be used for the Color variable.
3. Select the Mapping Column that will be used when new data is dynamically loaded into the visualization.
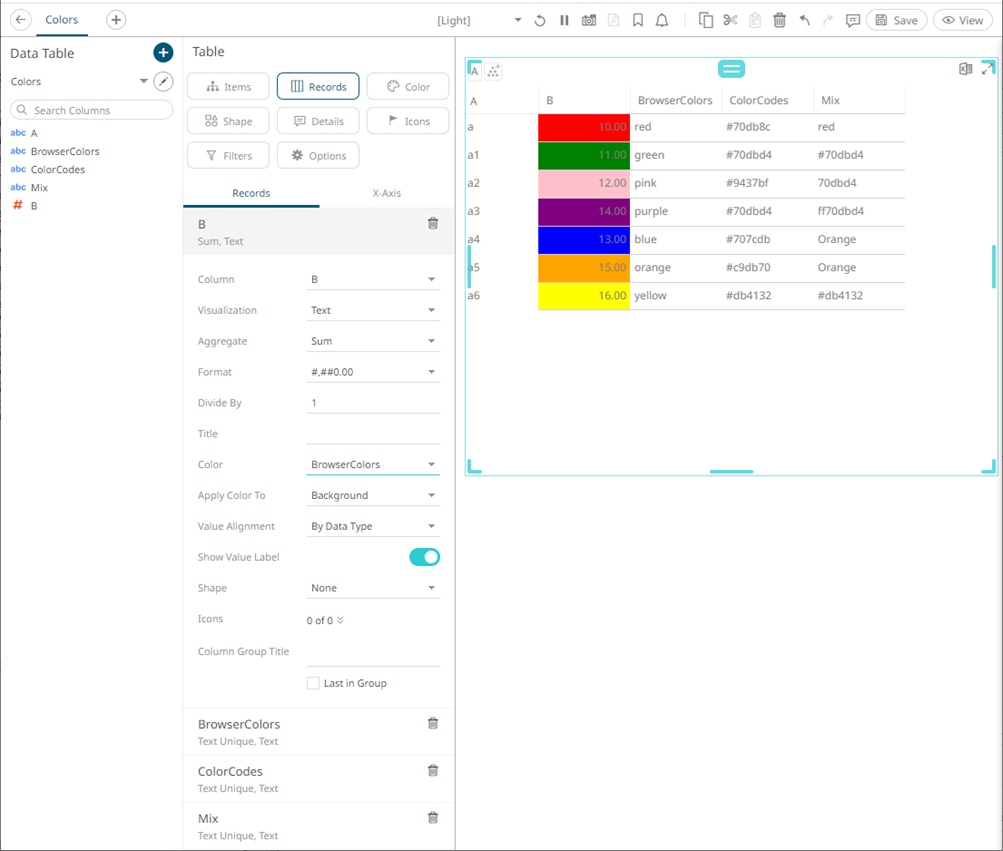
For this sample table visualization:

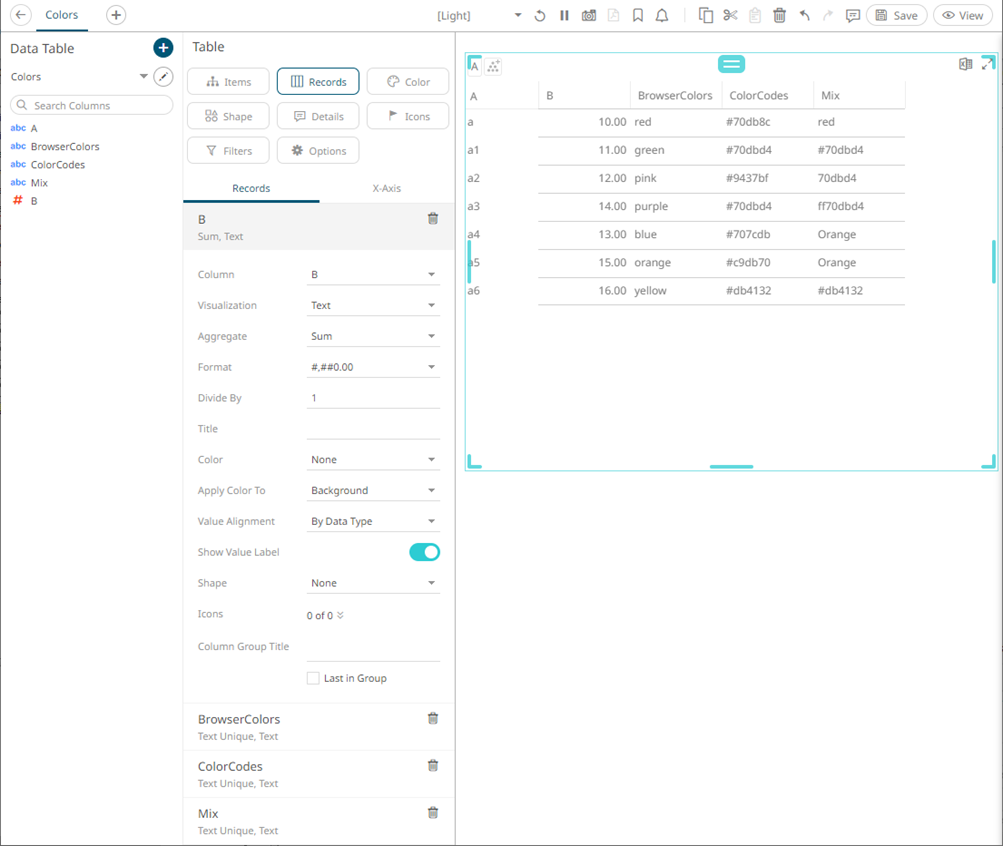
If you want to use the colors in the BrowserColors column as background for the B column, you can do so by selecting B under the Records pane list.

In the Color drop-down list, select BrowserColors.

The values of BrowserColors column are applied as the background color of the B column.

4. Click the Save  icon on the toolbar.
icon on the toolbar.
When
saved, the  notification
is displayed.
notification
is displayed.


